Popup Menu using menu.xml | Android Studio | Java
How to create a Popup Menu using the menu.xml?
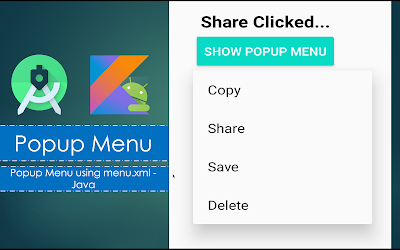
The Popup Menu in Android displays the menu below the anchor text if space is available otherwise displays above the anchor text. The Popup Menu disappears if you click outside the Popup Menu. The Popup Menu displays different options/choices list so you can select any of them to perform different tasks.
Video:
Step 1: Create a new project OR Open your project
Step 2: Code
menu.xml
<?xml version="1.0" encoding="utf-8"?> <menu xmlns:android="http://schemas.android.com/apk/res/android"> <!--add menu items to show in popup menu--> <item android:id="@+id/menu_copy" android:title="Copy"/> <item android:id="@+id/menu_share" android:title="Share"/> <item android:id="@+id/menu_save" android:title="Save"/> <item android:id="@+id/menu_delete" android:title="Delete"/> </menu>
activity_main.xml
<?xml version="1.0" encoding="utf-8"?> <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:app="http://schemas.android.com/apk/res-auto" xmlns:tools="http://schemas.android.com/tools" android:layout_width="match_parent" android:layout_height="match_parent" android:orientation="vertical" android:gravity="center" tools:context=".MainActivity"> <!--change text when mennu item clicked--> <TextView android:id="@+id/selectedTv" android:textSize="20sp" android:textStyle="bold" android:textColor="#000" android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="Hello World!"/> <!--button: show menu by clicking--> <Button android:id="@+id/showMenuBtn" android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="Show Popup Menu" style="@style/Widget.AppCompat.Button.Colored"/> </LinearLayout>
MainActivity.java
package com.blogspot.atifsoftwares.popopmenuusingmenuxml; import androidx.appcompat.app.AppCompatActivity; import android.os.Bundle; import android.view.MenuItem; import android.view.View; import android.widget.Button; import android.widget.PopupMenu; import android.widget.TextView; public class MainActivity extends AppCompatActivity { //UI Views TextView selectedTv; Button showMenuBtn; @Override protected void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState); setContentView(R.layout.activity_main); //init UI Views selectedTv = findViewById(R.id.selectedTv); showMenuBtn = findViewById(R.id.showMenuBtn); //init popup menu final PopupMenu popupMenu = new PopupMenu( this, //context showMenuBtn //UI View, where to click to show the popup menu ); //add menu xml to our Popup menu popupMenu.getMenuInflater().inflate(R.menu.menu_popup, popupMenu.getMenu()); //handle popup menu item clicks popupMenu.setOnMenuItemClickListener(new PopupMenu.OnMenuItemClickListener() { @Override public boolean onMenuItemClick(MenuItem menuItem) { //get id of the menu item clicked int id = menuItem.getItemId(); //handle clicks if (id==R.id.menu_copy){ //Copy clicked selectedTv.setText("Copy Clicked..."); } else if (id==R.id.menu_share){ //Share clicked selectedTv.setText("Share Clicked..."); } else if (id==R.id.menu_save){ //Save clicked selectedTv.setText("Save Clicked..."); } else if (id==R.id.menu_delete){ //Delete clicked selectedTv.setText("Delete Clicked..."); } return false; } }); //handle button click to show menu showMenuBtn.setOnClickListener(new View.OnClickListener() { @Override public void onClick(View view) { popupMenu.show(); } }); } }


Comments
Post a Comment