Popup Menu using menu.xml | Android Studio | Kotlin
How to create a Popup Menu using the menu.xml?
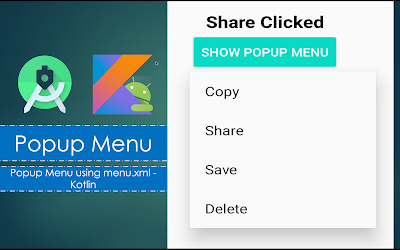
The Popup Menu in Android displays the menu below the anchor text if space is available otherwise displays above the anchor text. The Popup Menu disappears if you click outside the Popup Menu. The Popup Menu displays different options/choices list so you can select any of them to perform different tasks.
Video:
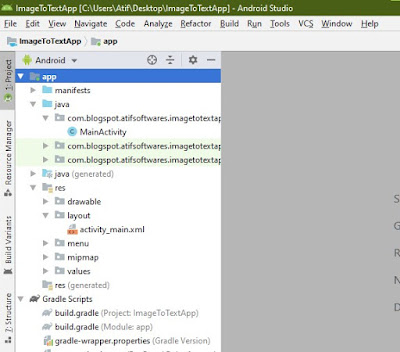
Step 1: Create a new project OR Open your existing project
Step 2: Code
menu.xml
<?xml version="1.0" encoding="utf-8"?> <menu xmlns:android="http://schemas.android.com/apk/res/android"> <!--items to show in popup menu--> <item android:id="@+id/menu_copy" android:title="Copy"/> <item android:id="@+id/menu_share" android:title="Share" /> <item android:id="@+id/menu_save" android:title="Save" /> <item android:id="@+id/menu_delete" android:title="Delete" /> </menu>
activity_main.xml
<?xml version="1.0" encoding="utf-8"?> <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:app="http://schemas.android.com/apk/res-auto" xmlns:tools="http://schemas.android.com/tools" android:layout_width="match_parent" android:layout_height="match_parent" android:orientation="vertical" android:gravity="center" tools:context=".MainActivity"> <!--Selected item from popup menu will be displayed here--> <TextView android:id="@+id/selectedTv" android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="Hello World!" android:textColor="#000" android:textStyle="bold" android:textSize="20sp"/> <!--button: click to show popup menu--> <Button android:id="@+id/showMenuBtn" android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="Show Popup Menu" style="@style/Widget.AppCompat.Button.Colored"/> </LinearLayout>
MainActivity.kt
package com.blogspot.atifsoftwares.popupmenuxmlkotlin import androidx.appcompat.app.AppCompatActivity import android.os.Bundle import androidx.appcompat.widget.PopupMenu import kotlinx.android.synthetic.main.activity_main.* class MainActivity : AppCompatActivity() { override fun onCreate(savedInstanceState: Bundle?) { super.onCreate(savedInstanceState) setContentView(R.layout.activity_main) //init popup menu val popupMenu = PopupMenu( this, showMenuBtn ) //inflate layout for popup menu popupMenu.menuInflater.inflate(R.menu.menu_popup, popupMenu.menu) //handle popup menu item clicks popupMenu.setOnMenuItemClickListener { menuItem -> //get id of clicked mennu item val id = menuItem.itemId //handle menu item clicks if (id == R.id.menu_copy){ //Copy clicked selectedTv.text = "Copy clicked" } else if (id == R.id.menu_share){ //Share clicked selectedTv.text = "Share clicked" } else if (id == R.id.menu_save){ //Share clicked selectedTv.text = "Save clicked" } else if (id == R.id.menu_delete){ //Share clicked selectedTv.text = "Delete clicked" } false } //handle button click: show popup menu showMenuBtn.setOnClickListener { popupMenu.show() } } }
Step 3: Run Project



Comments
Post a Comment