SeekBar with Customization | Android Studio | Java
SeekBar
A SeekBar widget is an extension of the widget ProgressBar that adds a draggable thumb. The user can touch the thumb and drag right or left to change the current progress level or use the arrow keys to do the same. You may have seen photo editing apps having features to change the brightness level, blur level, and contrast level. They use SeekBar to change these options.
In this tutorial we will not only learn to use the SeekBar we will also learn how to customize for example its thumb size, color, and background.
Let's implement the Simple Seekbar without any customization and handle the progress change listener. I'm just showing progress in TextView, you can do whatever you want.
activity_main.xml
<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:padding="20dp"
tools:context=".MainActivity">
<TextView
style="@style/TextAppearance.Material3.LabelLarge"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_above="@id/seekBar"
android:layout_centerHorizontal="true"
android:layout_marginBottom="20dp"
android:text="Simple SeekBar" />
<!--SeekBar-->
<SeekBar
android:id="@+id/seekBar"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_centerInParent="true"
android:max="100"
android:progress="30" />
<TextView
android:id="@+id/progressTv"
style="@style/TextAppearance.Material3.LabelLarge"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_below="@+id/seekBar"
android:text="30" />
<TextView
android:id="@+id/totalTv"
style="@style/TextAppearance.Material3.LabelLarge"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_below="@+id/seekBar"
android:layout_alignParentEnd="true"
android:text="100" />
</RelativeLayout>
<?xml version="1.0" encoding="utf-8"?> <RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:app="http://schemas.android.com/apk/res-auto" xmlns:tools="http://schemas.android.com/tools" android:layout_width="match_parent" android:layout_height="match_parent" android:padding="20dp" tools:context=".MainActivity"> <TextView style="@style/TextAppearance.Material3.LabelLarge" android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_above="@id/seekBar" android:layout_centerHorizontal="true" android:layout_marginBottom="20dp" android:text="Simple SeekBar" /> <!--SeekBar--> <SeekBar android:id="@+id/seekBar" android:layout_width="match_parent" android:layout_height="wrap_content" android:layout_centerInParent="true" android:max="100" android:progress="30" /> <TextView android:id="@+id/progressTv" style="@style/TextAppearance.Material3.LabelLarge" android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_below="@+id/seekBar" android:text="30" /> <TextView android:id="@+id/totalTv" style="@style/TextAppearance.Material3.LabelLarge" android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_below="@+id/seekBar" android:layout_alignParentEnd="true" android:text="100" /> </RelativeLayout>
MainActivity.java
package com.technifysoft.myapplication; import androidx.appcompat.app.AppCompatActivity; import android.os.Bundle; import android.widget.SeekBar; import android.widget.TextView; public class MainActivity extends AppCompatActivity { private SeekBar seekBar; private TextView progressTv; private TextView totalTv; @Override protected void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState); setContentView(R.layout.activity_main); seekBar = findViewById(R.id.seekBar); progressTv = findViewById(R.id.progressTv); totalTv = findViewById(R.id.totalTv); seekBar.setOnSeekBarChangeListener(new SeekBar.OnSeekBarChangeListener() { @Override public void onProgressChanged(SeekBar seekBar, int progress, boolean fromUser) { progressTv.setText("" + progress); } @Override public void onStartTrackingTouch(SeekBar seekBar) { } @Override public void onStopTrackingTouch(SeekBar seekBar) { } }); } }
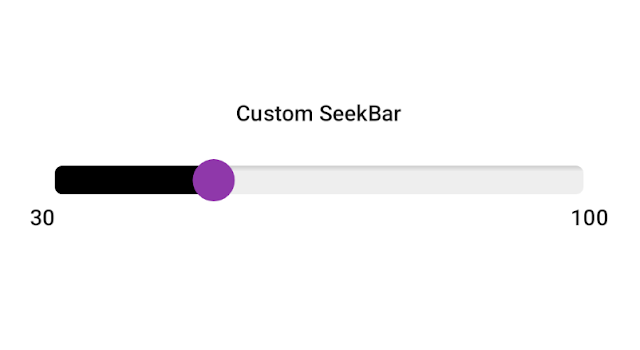
Preview:
Custom SeekBar
Let's implement some customization like thumb size, color, and background. You can modify the customization according to your needs. Create 4 Drawable resource files in the drawable folder with the names seekbar_style.xml, seekbar_border_shadow.xml, seekbar_progress.xml, seekbar_custom_thumb.xml.
res/drawable/seekbar_style.xml:
<?xml version="1.0" encoding="utf-8"?>
<layer-list xmlns:android="http://schemas.android.com/apk/res/android">
<item
android:id="@android:id/background"
android:drawable="@drawable/seekbar_border_shadow" />
<item android:id="@android:id/progress">
<clip android:drawable="@drawable/seekbar_progress" />
</item>
</layer-list>
<?xml version="1.0" encoding="utf-8"?> <layer-list xmlns:android="http://schemas.android.com/apk/res/android"> <item android:id="@android:id/background" android:drawable="@drawable/seekbar_border_shadow" /> <item android:id="@android:id/progress"> <clip android:drawable="@drawable/seekbar_progress" /> </item> </layer-list>
res/drawable/seekbar_border_shadow.xml:
<?xml version="1.0" encoding="utf-8"?>
<layer-list xmlns:android="http://schemas.android.com/apk/res/android">
<item>
<shape>
<corners android:radius="5dp" />
<gradient
android:angle="270"
android:centerColor="#11000000"
android:centerY="0.2"
android:endColor="#11000000"
android:startColor="#33000000"
android:type="linear" />
</shape>
</item>
</layer-list>
<?xml version="1.0" encoding="utf-8"?> <layer-list xmlns:android="http://schemas.android.com/apk/res/android"> <item> <shape> <corners android:radius="5dp" /> <gradient android:angle="270" android:centerColor="#11000000" android:centerY="0.2" android:endColor="#11000000" android:startColor="#33000000" android:type="linear" /> </shape> </item> </layer-list>
res/drawable/seekbar_progress.xml:
<?xml version="1.0" encoding="utf-8"?>
<layer-list xmlns:android="http://schemas.android.com/apk/res/android">
<item android:id="@+id/progressshape">
<clip>
<shape android:shape="rectangle">
<size android:height="5dp" />
<corners android:radius="5dp" />
<solid android:color="#000000" />
</shape>
</clip>
</item>
</layer-list>
<?xml version="1.0" encoding="utf-8"?> <layer-list xmlns:android="http://schemas.android.com/apk/res/android"> <item android:id="@+id/progressshape"> <clip> <shape android:shape="rectangle"> <size android:height="5dp" /> <corners android:radius="5dp" /> <solid android:color="#000000" /> </shape> </clip> </item> </layer-list>
res/drawable/seekbar_custom_thumb.xml:
<?xml version="1.0" encoding="utf-8"?>
<layer-list xmlns:android="http://schemas.android.com/apk/res/android">
<item>
<shape android:shape="oval">
<solid android:color="#9C27B0" />
<size
android:width="27dp"
android:height="27dp" />
</shape>
</item>
</layer-list>
<?xml version="1.0" encoding="utf-8"?> <layer-list xmlns:android="http://schemas.android.com/apk/res/android"> <item> <shape android:shape="oval"> <solid android:color="#9C27B0" /> <size android:width="27dp" android:height="27dp" /> </shape> </item> </layer-list>




Comments
Post a Comment