Shapeable ImageView | Android Studio | Kotlin
ShapeableImageView
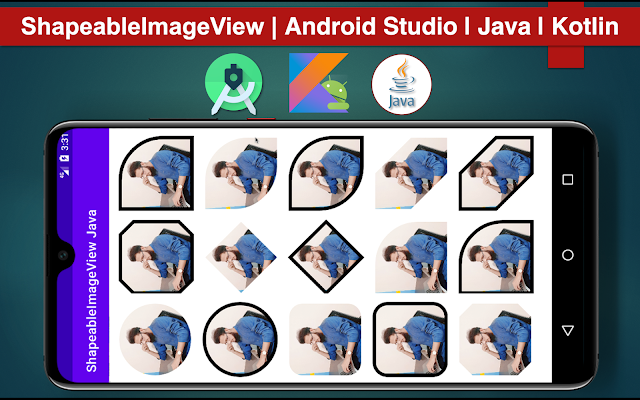
The ShapeableImageView is an ImageView that draws the bitmap with the provided Shape. For example, in your app, you may need an app with the shape of Circle, Rectangle, Rounded corners, Stroke/Border, etc. Using the ShapeableImageView you can easily draw images with any shape.
Video Tutorial
Code:
styles.xml
<?xml version="1.0" encoding="utf-8"?> <resources> <!--Adding styles to make different shapes for shapeable image view--> <style name="ImageStyle_Circle"> <item name="cornerSize">50%</item> <item name="cornerFamily">rounded</item> <!--possible values are rounded, cut--> </style> <style name="ImageStyle_Corners_Rounded"> <item name="cornerSize">20dp</item> <item name="cornerFamily">rounded</item> </style> <style name="ImageStyle_Corners_Cut"> <item name="cornerSize">20dp</item> <item name="cornerFamily">cut</item> </style> <style name="ImageStyle_Corners_Cut_Square"> <item name="cornerSize">50%</item> <item name="cornerFamily">cut</item> </style> <style name="ImageStyle_Corners_Rounded_Top_Right"> <item name="cornerSizeTopRight">60%</item> <item name="cornerFamily">rounded</item> </style> <style name="ImageStyle_Corners_Rounded_Top_Right_Botom_Left"> <item name="cornerSizeTopRight">60%</item> <item name="cornerSizeBottomLeft">60%</item> <item name="cornerFamily">rounded</item> </style> <style name="ImageStyle_Corners_Cut_Top_Right_Botom_Left"> <item name="cornerSizeTopRight">50%</item> <item name="cornerSizeBottomLeft">50%</item> <item name="cornerFamily">cut</item> </style> </resources>
activity_main.xml
<?xml version="1.0" encoding="utf-8"?> <ScrollView xmlns:android="http://schemas.android.com/apk/res/android" xmlns:app="http://schemas.android.com/apk/res-auto" xmlns:tools="http://schemas.android.com/tools" android:layout_width="match_parent" android:layout_height="match_parent" tools:context=".MainActivity"> <LinearLayout android:layout_width="match_parent" android:layout_height="wrap_content" android:padding="10dp" android:orientation="vertical"> <!--Circle - Without Border--> <com.google.android.material.imageview.ShapeableImageView android:layout_width="120dp" android:layout_height="120dp" android:layout_margin="5dp" android:padding="5dp" android:scaleType="centerCrop" android:src="@drawable/atif03" app:shapeAppearanceOverlay="@style/ImageStyle_Circle"/> <!--Circle - With Border--> <com.google.android.material.imageview.ShapeableImageView android:layout_width="120dp" android:layout_height="120dp" android:layout_margin="5dp" android:padding="5dp" android:scaleType="centerCrop" android:src="@drawable/atif03" app:shapeAppearanceOverlay="@style/ImageStyle_Circle" app:strokeWidth="5dp" app:strokeColor="@color/black"/> <!--All Rounded Corners - Without Border--> <com.google.android.material.imageview.ShapeableImageView android:layout_width="120dp" android:layout_height="120dp" android:layout_margin="5dp" android:padding="5dp" android:scaleType="centerCrop" android:src="@drawable/atif03" app:shapeAppearanceOverlay="@style/ImageStyle_Corners_Rounded"/> <!--All Rounded Corners - With Border--> <com.google.android.material.imageview.ShapeableImageView android:layout_width="120dp" android:layout_height="120dp" android:layout_margin="5dp" android:padding="5dp" android:scaleType="centerCrop" android:src="@drawable/atif03" app:shapeAppearanceOverlay="@style/ImageStyle_Corners_Rounded" app:strokeColor="@color/black" app:strokeWidth="5dp"/> <!--All Cut Corners - Without Border--> <com.google.android.material.imageview.ShapeableImageView android:layout_width="120dp" android:layout_height="120dp" android:layout_margin="5dp" android:padding="5dp" android:scaleType="centerCrop" android:src="@drawable/atif03" app:shapeAppearanceOverlay="@style/ImageStyle_Corners_Cut"/> <!--All Cut Corners - With Border--> <com.google.android.material.imageview.ShapeableImageView android:layout_width="120dp" android:layout_height="120dp" android:layout_margin="5dp" android:padding="5dp" android:scaleType="centerCrop" android:src="@drawable/atif03" app:shapeAppearanceOverlay="@style/ImageStyle_Corners_Cut" app:strokeColor="@color/black" app:strokeWidth="5dp"/> <!--All Cut Corners Square- Without Border--> <com.google.android.material.imageview.ShapeableImageView android:layout_width="120dp" android:layout_height="120dp" android:layout_margin="5dp" android:padding="5dp" android:scaleType="centerCrop" android:src="@drawable/atif03" app:shapeAppearanceOverlay="@style/ImageStyle_Corners_Cut_Square" /> <!--All Cut Corners Square- Without Border--> <com.google.android.material.imageview.ShapeableImageView android:layout_width="120dp" android:layout_height="120dp" android:layout_margin="5dp" android:padding="5dp" android:scaleType="centerCrop" android:src="@drawable/atif03" app:shapeAppearanceOverlay="@style/ImageStyle_Corners_Cut_Square" app:strokeWidth="5dp" app:strokeColor="@color/black"/> <!--Top Right Rounded Corner - Without Border--> <com.google.android.material.imageview.ShapeableImageView android:layout_width="120dp" android:layout_height="120dp" android:layout_margin="5dp" android:padding="5dp" android:scaleType="centerCrop" android:src="@drawable/atif03" app:shapeAppearanceOverlay="@style/ImageStyle_Corners_Rounded_Top_Right"/> <!--Top Right Rounded Corner - With Border--> <com.google.android.material.imageview.ShapeableImageView android:layout_width="120dp" android:layout_height="120dp" android:layout_margin="5dp" android:padding="5dp" android:scaleType="centerCrop" android:src="@drawable/atif03" app:shapeAppearanceOverlay="@style/ImageStyle_Corners_Rounded_Top_Right" app:strokeColor="@color/black" app:strokeWidth="5dp"/> <!--Top Right, Bottom Left Rounded Corners - Without Border--> <com.google.android.material.imageview.ShapeableImageView android:layout_width="120dp" android:layout_height="120dp" android:layout_margin="5dp" android:padding="5dp" android:scaleType="centerCrop" android:src="@drawable/atif03" app:shapeAppearanceOverlay="@style/ImageStyle_Corners_Rounded_Top_Right_Botom_Left"/> <!--Top Right, Bottom Left Rounded Corners - With Border--> <com.google.android.material.imageview.ShapeableImageView android:layout_width="120dp" android:layout_height="120dp" android:layout_margin="5dp" android:padding="5dp" android:scaleType="centerCrop" android:src="@drawable/atif03" app:shapeAppearanceOverlay="@style/ImageStyle_Corners_Rounded_Top_Right_Botom_Left" app:strokeWidth="5dp" app:strokeColor="@color/black"/> <!--Top Right, Bottom Left Cut Corners - Without Border--> <com.google.android.material.imageview.ShapeableImageView android:layout_width="120dp" android:layout_height="120dp" android:layout_margin="5dp" android:padding="5dp" android:scaleType="centerCrop" android:src="@drawable/atif03" app:shapeAppearanceOverlay="@style/ImageStyle_Corners_Cut_Top_Right_Botom_Left"/> <!--Top Right, Bottom Left Cut Corners - With Border--> <com.google.android.material.imageview.ShapeableImageView android:layout_width="120dp" android:layout_height="120dp" android:layout_margin="5dp" android:padding="5dp" android:scaleType="centerCrop" android:src="@drawable/atif03" app:shapeAppearanceOverlay="@style/ImageStyle_Corners_Cut_Top_Right_Botom_Left" app:strokeColor="@color/black" app:strokeWidth="5dp"/> <!--Apply programmatically--> <com.google.android.material.imageview.ShapeableImageView android:id="@+id/shapeableIv" android:layout_width="120dp" android:layout_height="120dp" android:layout_margin="5dp" android:padding="5dp" android:scaleType="centerCrop" android:src="@drawable/atif03"/> </LinearLayout> </ScrollView>
MainActivity.kt
package com.technifysoft.shapeableimageview import android.os.Bundle import androidx.appcompat.app.AppCompatActivity import com.google.android.material.imageview.ShapeableImageView import com.google.android.material.shape.CornerFamily class MainActivityKotlin: AppCompatActivity() { override fun onCreate(savedInstanceState: Bundle?) { super.onCreate(savedInstanceState) //init imageview to apply shape, borders etc val shapeableImageView = findViewById<ShapeableImageView>(R.id.shapeableIv) //setup properties for ShapeableImageView val shapeAppearanceModel = shapeableImageView.shapeAppearanceModel.toBuilder() .setAllCorners(CornerFamily.ROUNDED, 125f) .build() //set ShapeableImageView shapeableImageView.shapeAppearanceModel = shapeAppearanceModel setContentView(R.layout.activity_main) } }


Comments
Post a Comment