Photo Editor | Android Studio | Java
Image Editor | Android Studio | Java
Android allows us to apply many kinds of effects on images. In this tutorial, we will apply some effects to an Image in the ImageView. We will apply the following effects to the image.
- Gray
- Bright
- Dark
- Red/Gama
- Green
- Blue
Step 1: Create a new project OR Open your existing project
Step 2: Place image in the drawable folder
Place any image (to apply the effects to it) in the drawable folder.
Step 3: Code
activity_main.xml
<?xml version="1.0" encoding="utf-8"?> <RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:tools="http://schemas.android.com/tools" android:layout_width="match_parent" android:layout_height="match_parent" android:padding="10dp" tools:context=".MainActivity"> <TextView android:id="@+id/label1Tv" android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_alignParentTop="true" android:layout_centerHorizontal="true" android:text="Image Effects" android:textColor="#000" android:textSize="30sp" /> <TextView android:id="@+id/label2Tv" android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_below="@+id/label1Tv" android:layout_centerHorizontal="true" android:text="Devofandroid.blogspot.com" android:textColor="@color/colorPrimaryDark" android:textSize="30sp" /> <ImageView android:id="@+id/bannerIv" android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_centerHorizontal="true" android:layout_centerVertical="true" android:adjustViewBounds="true" android:src="@drawable/sample_image" /> <Button android:id="@+id/resetBtn" android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_above="@id/brightBtn" android:layout_centerHorizontal="true" android:onClick="resetClicked" android:text="Reset" /> <Button android:id="@+id/grayBtn" android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_above="@id/redBtn" android:layout_alignParentStart="true" android:layout_alignParentLeft="true" android:onClick="grayClicked" android:text="Gray" /> <Button android:id="@+id/brightBtn" android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_above="@id/greenBtn" android:layout_centerHorizontal="true" android:onClick="brightClicked" android:text="Bright" /> <Button android:id="@+id/darkBtn" android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_above="@id/blueBtn" android:layout_alignParentEnd="true" android:layout_alignParentRight="true" android:onClick="darkClicked" android:text="Dark" /> <Button android:id="@+id/redBtn" android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_alignParentStart="true" android:layout_alignParentLeft="true" android:layout_alignParentBottom="true" android:onClick="gamaClicked" android:text="Red" /> <Button android:id="@+id/greenBtn" android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_alignStart="@+id/brightBtn" android:layout_alignLeft="@+id/brightBtn" android:layout_alignTop="@+id/redBtn" android:layout_alignParentBottom="true" android:onClick="greenClicked" android:text="Green" /> <Button android:id="@+id/blueBtn" android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_alignParentEnd="true" android:layout_alignParentRight="true" android:layout_alignParentBottom="true" android:onClick="blueClicked" android:text="Blue" /> </RelativeLayout>
MainActivity.java
package com.blogspot.atifsoftwares.imageeffects; import androidx.appcompat.app.AppCompatActivity; import android.graphics.Bitmap; import android.graphics.Color; import android.graphics.drawable.BitmapDrawable; import android.os.Bundle; import android.view.View; import android.widget.ImageView; public class MainActivity extends AppCompatActivity { private ImageView bannerIv; private Bitmap bitmapOriginal, bitmapConverted; @Override protected void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState); setContentView(R.layout.activity_main); bannerIv = findViewById(R.id.bannerIv); BitmapDrawable bitmapDrawable = (BitmapDrawable) bannerIv.getDrawable(); bitmapOriginal = bitmapDrawable.getBitmap(); } public void resetClicked(View view) { bannerIv.setImageBitmap(bitmapOriginal); } public void grayClicked(View view) { bitmapConverted = Bitmap.createBitmap(bitmapOriginal.getWidth(), bitmapOriginal.getHeight(), bitmapOriginal.getConfig()); double red = 0.33; double green = 0.59; double blue = 0.11; for (int i = 0; i < bitmapOriginal.getWidth(); i++) { for (int j = 0; j < bitmapOriginal.getHeight(); j++) { int p = bitmapOriginal.getPixel(i, j); int r = Color.red(p); int g = Color.green(p); int b = Color.blue(p); r = (int) red * r; g = (int) green * g; b = (int) blue * b; bitmapConverted.setPixel(i, j, Color.argb(Color.alpha(p), r, g, b)); } } bannerIv.setImageBitmap(bitmapConverted); } public void brightClicked(View view) { bitmapConverted = Bitmap.createBitmap(bitmapOriginal.getWidth(), bitmapOriginal.getHeight(), bitmapOriginal.getConfig()); for (int i = 0; i < bitmapOriginal.getWidth(); i++) { for (int j = 0; j < bitmapOriginal.getHeight(); j++) { int p = bitmapOriginal.getPixel(i, j); int r = Color.red(p); int g = Color.green(p); int b = Color.blue(p); int alpha = Color.alpha(p); r = 100 + r; g = 100 + g; b = 100 + b; alpha = 100 + alpha; bitmapConverted.setPixel(i, j, Color.argb(alpha, r, g, b)); } } bannerIv.setImageBitmap(bitmapConverted); } public void darkClicked(View view) { bitmapConverted = Bitmap.createBitmap(bitmapOriginal.getWidth(), bitmapOriginal.getHeight(), bitmapOriginal.getConfig()); for (int i = 0; i < bitmapOriginal.getWidth(); i++) { for (int j = 0; j < bitmapOriginal.getHeight(); j++) { int p = bitmapOriginal.getPixel(i, j); int r = Color.red(p); int g = Color.green(p); int b = Color.blue(p); int alpha = Color.alpha(p); r = r - 50; g = g - 50; b = b - 50; alpha = alpha - 50; bitmapConverted.setPixel(i, j, Color.argb(Color.alpha(p), r, g, b)); } } bannerIv.setImageBitmap(bitmapConverted); } public void gamaClicked(View view) { bitmapConverted = Bitmap.createBitmap(bitmapOriginal.getWidth(), bitmapOriginal.getHeight(), bitmapOriginal.getConfig()); for (int i = 0; i < bitmapOriginal.getWidth(); i++) { for (int j = 0; j < bitmapOriginal.getHeight(); j++) { int p = bitmapOriginal.getPixel(i, j); int r = Color.red(p); int g = Color.green(p); int b = Color.blue(p); int alpha = Color.alpha(p); r = r + 150; g = 0; b = 0; alpha = 0; bitmapConverted.setPixel(i, j, Color.argb(Color.alpha(p), r, g, b)); } } bannerIv.setImageBitmap(bitmapConverted); } public void greenClicked(View view) { bitmapConverted = Bitmap.createBitmap(bitmapOriginal.getWidth(), bitmapOriginal.getHeight(), bitmapOriginal.getConfig()); for (int i = 0; i < bitmapOriginal.getWidth(); i++) { for (int j = 0; j < bitmapOriginal.getHeight(); j++) { int p = bitmapOriginal.getPixel(i, j); int r = Color.red(p); int g = Color.green(p); int b = Color.blue(p); int alpha = Color.alpha(p); r = 0; g = g + 150; b = 0; alpha = 0; bitmapConverted.setPixel(i, j, Color.argb(Color.alpha(p), r, g, b)); } } bannerIv.setImageBitmap(bitmapConverted); } public void blueClicked(View view) { bitmapConverted = Bitmap.createBitmap(bitmapOriginal.getWidth(), bitmapOriginal.getHeight(), bitmapOriginal.getConfig()); for (int i = 0; i < bitmapOriginal.getWidth(); i++) { for (int j = 0; j < bitmapOriginal.getHeight(); j++) { int p = bitmapOriginal.getPixel(i, j); int r = Color.red(p); int g = Color.green(p); int b = Color.blue(p); int alpha = Color.alpha(p); r = 0; g = 0; b = b + 150; alpha = 0; bitmapConverted.setPixel(i, j, Color.argb(Color.alpha(p), r, g, b)); } } bannerIv.setImageBitmap(bitmapConverted); } }
Step 4: Run Project
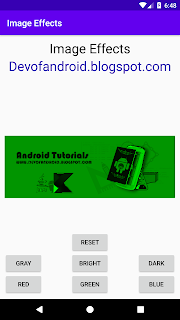
Output:









Comments
Post a Comment