Biometric Authentication | Android Studio | Java
How to do Biometric Authentication?
In this tutorial, we will learn how to use Biometric Authentication e.g. Fingerprint Authentication/Login. There may be some features in your app that needs user authentication. So here is the simplest example of using Biometric Authentication.
Video:
Step 1: Create a new project OR Open your project
Step 2: Code
build.gradle
Add the biometric library to app-level build.gradle file
dependencies {
implementation 'androidx.biometric:biometric:1.0.1'
}AndroidManifest.xml
Add the USE_BIOMETRIC dependency to the AndroidManifest.xml file
<?xml version="1.0" encoding="utf-8"?> <manifest xmlns:android="http://schemas.android.com/apk/res/android" package="com.blogspot.atifsoftwares.biometricauthentication"> <!--Add permission--> <uses-permission android:name="android.permission.USE_BIOMETRIC"/> <application android:allowBackup="true" android:icon="@mipmap/ic_launcher" android:label="@string/app_name" android:roundIcon="@mipmap/ic_launcher_round" android:supportsRtl="true" android:theme="@style/AppTheme"> <activity android:name=".MainActivity"> <intent-filter> <action android:name="android.intent.action.MAIN" /> <category android:name="android.intent.category.LAUNCHER" /> </intent-filter> </activity> </application> </manifest>
activity_main.xml
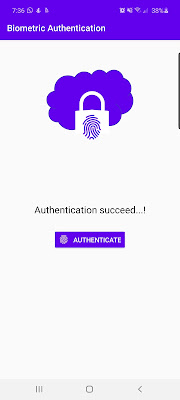
<?xml version="1.0" encoding="utf-8"?> <RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:app="http://schemas.android.com/apk/res-auto" xmlns:tools="http://schemas.android.com/tools" android:layout_width="match_parent" android:layout_height="match_parent" android:padding="50dp" tools:context=".MainActivity"> <ImageView android:layout_width="200dp" android:layout_height="200dp" android:src="@drawable/lock_vector" android:layout_centerHorizontal="true"/> <TextView android:id="@+id/authStatusTv" android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="Click button to authenticate" android:layout_centerVertical="true" android:layout_centerHorizontal="true" android:textColor="#000" android:textSize="20sp"/> <Button android:id="@+id/authBtn" android:text="Authenticate" android:layout_below="@id/authStatusTv" android:layout_centerHorizontal="true" android:layout_marginTop="30dp" android:drawableStart="@drawable/ic_fingerprint_white" android:drawablePadding="10dp" style="@style/Widget.AppCompat.Button.Colored" android:layout_width="wrap_content" android:layout_height="wrap_content"/> </RelativeLayout>
MainActivity.java
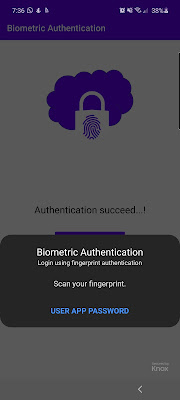
package com.blogspot.atifsoftwares.biometricauthentication; import androidx.annotation.NonNull; import androidx.appcompat.app.AppCompatActivity; import androidx.biometric.BiometricPrompt; import androidx.core.content.ContextCompat; import android.os.Bundle; import android.view.View; import android.widget.Button; import android.widget.TextView; import android.widget.Toast; import java.util.concurrent.Executor; public class MainActivity extends AppCompatActivity { //UI Views private TextView authStatusTv; private Button authBtn; private Executor executor; private BiometricPrompt biometricPrompt; private BiometricPrompt.PromptInfo promptInfo; @Override protected void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState); setContentView(R.layout.activity_main); //init UI views authStatusTv = findViewById(R.id.authStatusTv); authBtn = findViewById(R.id.authBtn); //init bio metric executor = ContextCompat.getMainExecutor(this); biometricPrompt = new BiometricPrompt(MainActivity.this, executor, new BiometricPrompt.AuthenticationCallback() { @Override public void onAuthenticationError(int errorCode, @NonNull CharSequence errString) { super.onAuthenticationError(errorCode, errString); //error authenticating, stop tasks that requires auth authStatusTv.setText("Authentication error: " + errString); Toast.makeText(MainActivity.this, "Authentication error: " + errString, Toast.LENGTH_SHORT).show(); } @Override public void onAuthenticationSucceeded(@NonNull BiometricPrompt.AuthenticationResult result) { super.onAuthenticationSucceeded(result); //authentication succeed, continue tasts that requires auth authStatusTv.setText("Authentication succeed...!"); Toast.makeText(MainActivity.this, "Authentication succeed...!", Toast.LENGTH_SHORT).show(); } @Override public void onAuthenticationFailed() { super.onAuthenticationFailed(); //failed authenticating, stop tasks that requires auth authStatusTv.setText("Authentication failed...!"); Toast.makeText(MainActivity.this, "Authentication failed...!", Toast.LENGTH_SHORT).show(); } }); //setup title,description on auth dialog promptInfo = new BiometricPrompt.PromptInfo.Builder() .setTitle("Biometric Authentication") .setSubtitle("Login using fingerprint authentication") .setNegativeButtonText("User App Password") .build(); //handle authBtn click, start authentication authBtn.setOnClickListener(new View.OnClickListener() { @Override public void onClick(View v) { //show auth dialog biometricPrompt.authenticate(promptInfo); } }); } }



Comments
Post a Comment