Popup Menu Programatically | Android Studio | Kotlin
How to create a Popup Menu programmatically?
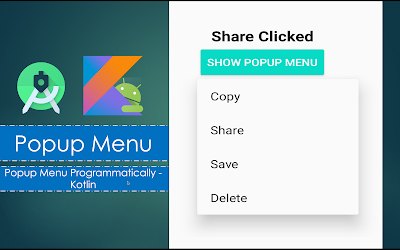
The Popup Menu in Android displays the menu below the anchor text if space is available otherwise displays above the anchor text. The Popup Menu disappears if you click outside the Popup Menu. The Popup Menu displays different options/choices list so you can select any of them to perform different tasks.
Video:
Step 1: Create a new project OR Open your existing project
Step 2: Code
activity_main.xml
<?xml version="1.0" encoding="utf-8"?> <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:app="http://schemas.android.com/apk/res-auto" xmlns:tools="http://schemas.android.com/tools" android:layout_width="match_parent" android:layout_height="match_parent" android:orientation="vertical" android:gravity="center" tools:context=".MainActivity"> <!--Selected option will display here--> <TextView android:id="@+id/selectedTv" android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="Hello World!" android:textSize="20sp" android:textColor="#000" android:textStyle="bold"/> <!--button: show popup mennu by clicking it--> <Button android:id="@+id/showMenuBtn" android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="Show Popup Menu" style="@style/Widget.AppCompat.Button.Colored"/> </LinearLayout>
MainActivity.kt
package com.blogspot.atifsoftwares.popupmenukotlin import androidx.appcompat.app.AppCompatActivity import android.os.Bundle import android.view.Menu import androidx.appcompat.widget.PopupMenu import kotlinx.android.synthetic.main.activity_main.* class MainActivity : AppCompatActivity() { override fun onCreate(savedInstanceState: Bundle?) { super.onCreate(savedInstanceState) setContentView(R.layout.activity_main) //init popup menu val popupMenu = PopupMenu( this, //context showMenuBtn //UI View, where clicking the view to show the popup menu ) //add menu items to popup menu popupMenu.menu.add(Menu.NONE, 0, 0, "Copy") //2nd param is id of the menu item, used to handle click, 3rd param is at which position the item should be displayed, 4th param is the title of the menu item popupMenu.menu.add(Menu.NONE, 1, 1, "Share") popupMenu.menu.add(Menu.NONE, 2, 2, "Save") popupMenu.menu.add(Menu.NONE, 3, 3, "Delete") //handle menu item clicks popupMenu.setOnMenuItemClickListener { menuItem -> //get id of the item clicked val id = menuItem.itemId //handle clicks if (id==0){ //Copy clicked selectedTv.text = "Copy Clicked" } else if (id==1){ //Share clicked selectedTv.text = "Share Clicked" } else if (id==2){ //Save clicked selectedTv.text = "Save Clicked" } else if (id==3){ //Delete clicked selectedTv.text = "Delete Clicked" } false } //handle button click, show popup menu showMenuBtn.setOnClickListener { popupMenu.show() } } }
Step 3: Run Project



Comments
Post a Comment