CheckBox - Android Studio - Kotlin
How to use the CheckBox using Android Studio & Kotlin?
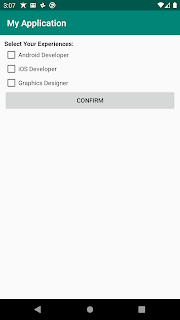
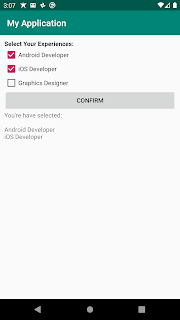
Learn how to use the Android CheckBox widget to allow users to select multiple options. This tutorial covers the complete implementation using Android Studio, Kotlin, and XML layouts with practical examples like a color selector.
Learn how to use the Android CheckBox widget to allow users to select multiple options. This tutorial covers the complete implementation using Android Studio, Kotlin, and XML layouts with practical examples like a color selector.
Code:
activity_main.xml
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical"
android:padding="10dp"
tools:context=".MainActivity">
<TextView
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_marginVertical="40dp"
android:text="Check Box"
android:textAlignment="center"
android:textSize="20sp"
android:textStyle="bold" />
<TextView
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:text="Select Your Experiences:"
android:textColor="#000"
android:textStyle="bold" />
<com.google.android.material.checkbox.MaterialCheckBox
android:id="@+id/androidCb"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:checked="false"
android:text="Android Developer" />
<com.google.android.material.checkbox.MaterialCheckBox
android:id="@+id/iosCb"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:checked="false"
android:text="iOS Developer" />
<com.google.android.material.checkbox.MaterialCheckBox
android:id="@+id/graphicsCb"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:checked="false"
android:text="Graphics Designer" />
<com.google.android.material.button.MaterialButton
android:id="@+id/confirmBtn"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:text="Confirm" />
<TextView
android:id="@+id/resultTv"
android:layout_width="wrap_content"
android:layout_height="wrap_content" />
</LinearLayout>
MainActivity.kt
package com.technifysoft.myapplication
import android.os.Bundle
import android.widget.TextView
import android.widget.Toast
import androidx.appcompat.app.AppCompatActivity
import com.google.android.material.button.MaterialButton
import com.google.android.material.checkbox.MaterialCheckBox
class MainActivityKt : AppCompatActivity() {
//declare views
private lateinit var androidCb: MaterialCheckBox
private lateinit var iosCb: MaterialCheckBox
private lateinit var graphicsCb: MaterialCheckBox
private lateinit var confirmBtn: MaterialButton
private lateinit var resultTv: TextView
override fun onCreate(savedInstanceState: Bundle?) {
super.onCreate(savedInstanceState)
setContentView(R.layout.activity_main)
//init checkbox
androidCb = findViewById(R.id.androidCb)
iosCb = findViewById(R.id.iosCb)
graphicsCb = findViewById(R.id.graphicsCb)
confirmBtn = findViewById(R.id.confirmBtn)
resultTv = findViewById(R.id.resultTv)
confirmBtn.setOnClickListener {
inputData()
}
}
private fun inputData() {
if (!androidCb.isChecked && !iosCb.isChecked && !graphicsCb.isChecked) {
Toast.makeText(this, "Please select at least one checkbox.", Toast.LENGTH_SHORT).show()
return
}
val result = StringBuilder()
if (androidCb.isChecked) {
result.append("\nAndroid Developer")
}
if (iosCb.isChecked) {
result.append("\niOS Developer")
}
if (graphicsCb.isChecked) {
result.append("\nGraphics Designer")
}
resultTv.text = "You're have selected:\n$result"
}
}
activity_main.xml
<?xml version="1.0" encoding="utf-8"?> <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:app="http://schemas.android.com/apk/res-auto" xmlns:tools="http://schemas.android.com/tools" android:layout_width="match_parent" android:layout_height="match_parent" android:orientation="vertical" android:padding="10dp" tools:context=".MainActivity"> <TextView android:layout_width="match_parent" android:layout_height="wrap_content" android:layout_marginVertical="40dp" android:text="Check Box" android:textAlignment="center" android:textSize="20sp" android:textStyle="bold" /> <TextView android:layout_width="match_parent" android:layout_height="wrap_content" android:text="Select Your Experiences:" android:textColor="#000" android:textStyle="bold" /> <com.google.android.material.checkbox.MaterialCheckBox android:id="@+id/androidCb" android:layout_width="wrap_content" android:layout_height="wrap_content" android:checked="false" android:text="Android Developer" /> <com.google.android.material.checkbox.MaterialCheckBox android:id="@+id/iosCb" android:layout_width="wrap_content" android:layout_height="wrap_content" android:checked="false" android:text="iOS Developer" /> <com.google.android.material.checkbox.MaterialCheckBox android:id="@+id/graphicsCb" android:layout_width="wrap_content" android:layout_height="wrap_content" android:checked="false" android:text="Graphics Designer" /> <com.google.android.material.button.MaterialButton android:id="@+id/confirmBtn" android:layout_width="match_parent" android:layout_height="wrap_content" android:text="Confirm" /> <TextView android:id="@+id/resultTv" android:layout_width="wrap_content" android:layout_height="wrap_content" /> </LinearLayout>
MainActivity.kt
package com.technifysoft.myapplication import android.os.Bundle import android.widget.TextView import android.widget.Toast import androidx.appcompat.app.AppCompatActivity import com.google.android.material.button.MaterialButton import com.google.android.material.checkbox.MaterialCheckBox class MainActivityKt : AppCompatActivity() { //declare views private lateinit var androidCb: MaterialCheckBox private lateinit var iosCb: MaterialCheckBox private lateinit var graphicsCb: MaterialCheckBox private lateinit var confirmBtn: MaterialButton private lateinit var resultTv: TextView override fun onCreate(savedInstanceState: Bundle?) { super.onCreate(savedInstanceState) setContentView(R.layout.activity_main) //init checkbox androidCb = findViewById(R.id.androidCb) iosCb = findViewById(R.id.iosCb) graphicsCb = findViewById(R.id.graphicsCb) confirmBtn = findViewById(R.id.confirmBtn) resultTv = findViewById(R.id.resultTv) confirmBtn.setOnClickListener { inputData() } } private fun inputData() { if (!androidCb.isChecked && !iosCb.isChecked && !graphicsCb.isChecked) { Toast.makeText(this, "Please select at least one checkbox.", Toast.LENGTH_SHORT).show() return } val result = StringBuilder() if (androidCb.isChecked) { result.append("\nAndroid Developer") } if (iosCb.isChecked) { result.append("\niOS Developer") } if (graphicsCb.isChecked) { result.append("\nGraphics Designer") } resultTv.text = "You're have selected:\n$result" } }



Comments
Post a Comment