Options Menu Fragment - Kotlin
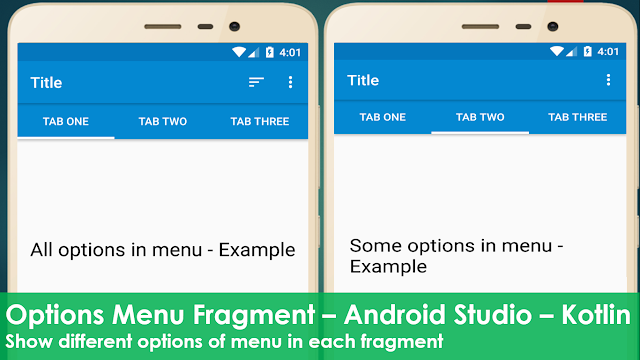
Options Menu Fragment - Android Studio - Kotlin
This will cover the followings:✓Use Options Menu / Actionbar menu
✓Use Options Menu in fragments
✓Add items with icons in options menu
✓Show different options of an options menu in each fragment
✓Handle options menu's item clicks
>>Watch For Java
Video:
Step 1: Create a new Project or open new project
Step 2: Code
menu_main.xml<?xml version="1.0" encoding="utf-8"?> <menu xmlns:android="http://schemas.android.com/apk/res/android" xmlns:app="http://schemas.android.com/apk/res-auto"> <item android:id="@+id/action_settings" android:title="Settings"/> <item android:id="@+id/action_sort" android:title="Sort" android:icon="@drawable/ic_sort_white" app:showAsAction="always"/> </menu>
FragmentOne.kt
package com.blogspot.atifsoftwares.myapplication import android.os.Bundle import android.support.v4.app.Fragment import android.view.LayoutInflater import android.view.Menu import android.view.MenuInflater import android.view.MenuItem import android.view.View import android.view.ViewGroup import android.widget.Toast /** * A simple [Fragment] subclass. */ class FragmentOne : Fragment() { override fun onCreateView(inflater: LayoutInflater, container: ViewGroup?, savedInstanceState: Bundle?): View? { // Inflate the layout for this fragment return inflater.inflate(R.layout.fragment_fragment_one, container, false) } //enable options menu in this fragment override fun onCreate(savedInstanceState: Bundle?) { setHasOptionsMenu(true) super.onCreate(savedInstanceState) } //inflate the menu override fun onCreateOptionsMenu(menu: Menu?, inflater: MenuInflater?) { inflater!!.inflate(R.menu.menu_main, menu) super.onCreateOptionsMenu(menu, inflater) } //handle item clicks of menu override fun onOptionsItemSelected(item: MenuItem?): Boolean { //get item id to handle item clicks val id = item!!.itemId //handle item clicks if (id == R.id.action_settings){ //do your action here, im just showing toast Toast.makeText(activity, "Settings", Toast.LENGTH_SHORT).show() } if (id == R.id.action_sort){ //do your action here, im just showing toast Toast.makeText(activity, "Sort", Toast.LENGTH_SHORT).show() } return super.onOptionsItemSelected(item) } }
FragmentTwo.kt
package com.blogspot.atifsoftwares.myapplication import android.os.Bundle import android.support.v4.app.Fragment import android.view.LayoutInflater import android.view.Menu import android.view.MenuInflater import android.view.MenuItem import android.view.View import android.view.ViewGroup import android.widget.Toast /** * A simple [Fragment] subclass. */ class FragmentTwo : Fragment() { override fun onCreateView(inflater: LayoutInflater, container: ViewGroup?, savedInstanceState: Bundle?): View? { // Inflate the layout for this fragment return inflater.inflate(R.layout.fragment_fragment_two, container, false) } //enable options menu in this fragment override fun onCreate(savedInstanceState: Bundle?) { setHasOptionsMenu(true) super.onCreate(savedInstanceState) } //inflate the menu override fun onCreateOptionsMenu(menu: Menu?, inflater: MenuInflater?) { inflater!!.inflate(R.menu.menu_main, menu) //hide some items from this fragment (e.g. sort) menu!!.findItem(R.id.action_sort).isVisible = false super.onCreateOptionsMenu(menu, inflater) } //handle item clicks of menu override fun onOptionsItemSelected(item: MenuItem?): Boolean { //get item id to handle item clicks val id = item!!.itemId //handle item clicks if (id == R.id.action_settings){ //do your action here, im just showing toast Toast.makeText(activity, "Settings", Toast.LENGTH_SHORT).show() } return super.onOptionsItemSelected(item) } }
FragmentThree.kt
package com.blogspot.atifsoftwares.myapplication import android.os.Bundle import android.support.v4.app.Fragment import android.view.LayoutInflater import android.view.View import android.view.ViewGroup /** * A simple [Fragment] subclass. */ class FragmentThree : Fragment() { override fun onCreateView(inflater: LayoutInflater, container: ViewGroup?, savedInstanceState: Bundle?): View? { // Inflate the layout for this fragment return inflater.inflate(R.layout.fragment_fragment_three, container, false) } /*Leaving this fragment as it is, because to show example of fragment having no options menu*/ }
Step 3: Run Project
Output: |
| Options Menu Fragment - Android Studio - Kotlin |

Comments
Post a Comment