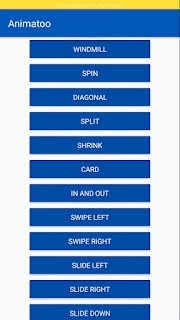
A lightweight and easy to use Android library that provides many activity transition animations. Min SDK 16 (Android Jellybean 4.1) Written in Java Can be used in Kotlin A lightweight, easy-to-use Android library that provides awesome activity transition animations To download the demo app for this library from Google Playstore so you can see it in action, click here: Installation Add this into your root build.gradle file: allprojects { repositories { ... maven { url ' https://jitpack.io ' } } } Add the dependency to your module build.gradle: dependencies { implementation ' com.github.mohammadatif:Animatoo:master ' } Usage Animatoo has 15 different activity transition animations: in and out. swipe left. swipe right. split. shrink. card. zoom. fade. spin. diagonal. windmill. slide up. slide down. slide left. slide right. Using Animatoo is extremely simple, A single short line of code following sta...