Download/Save Image from WebView on Long Pressing Image
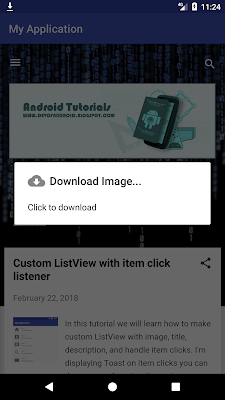
In this tutorial we will learn how to download/save image displayed in the WebView on long clicking the image. When you long click on image, a dialog will be displayed saying to download image, when you click on it the image starts downloading, a notification of downloading image will be displayed.
 |
| Download/Save Image from WebView |
Step 1: Create a new project OR Open your project
Step 2: Place a download icon in res>drawable folder
Step 3: Code
AndroidManifest.xml<?xml version="1.0" encoding="utf-8"?> <manifest xmlns:android="http://schemas.android.com/apk/res/android" package="com.blogspot.devofandroid.myapplication"> <!--add internet permission--> <uses-permission android:name="android.permission.INTERNET"/> <application android:allowBackup="true" android:icon="@mipmap/ic_launcher" android:label="@string/app_name" android:roundIcon="@mipmap/ic_launcher_round" android:supportsRtl="true" android:theme="@style/AppTheme"> <activity android:name=".MainActivity"> <intent-filter> <action android:name="android.intent.action.MAIN" /> <category android:name="android.intent.category.LAUNCHER" /> </intent-filter> </activity> </application> </manifest>
activity_main.xml
<?xml version="1.0" encoding="utf-8"?> <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:app="http://schemas.android.com/apk/res-auto" xmlns:tools="http://schemas.android.com/tools" android:layout_width="match_parent" android:layout_height="match_parent" android:orientation="vertical" tools:context=".MainActivity"> <WebView android:id="@+id/web_view" android:layout_width="match_parent" android:layout_height="match_parent" /> </LinearLayout>
MainActivity.java
package com.blogspot.devofandroid.myapplication; import android.app.DownloadManager; import android.net.Uri; import android.os.Bundle; import android.support.v7.app.AppCompatActivity; import android.view.ContextMenu; import android.view.MenuItem; import android.view.View; import android.webkit.URLUtil; import android.webkit.WebView; import android.webkit.WebViewClient; import android.widget.Toast; public class MainActivity extends AppCompatActivity { WebView mWebView; String mUrl = "https://devofandroid.blogspot.com/" ; @Override protected void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState); setContentView(R.layout.activity_main); mWebView = (WebView)findViewById(R.id.web_view); mWebView.getSettings().setJavaScriptEnabled(true); mWebView.setWebViewClient(new WebViewClient()); registerForContextMenu(mWebView); mWebView.loadUrl(mUrl); } @Override public void onCreateContextMenu(ContextMenu contextMenu, View view, ContextMenu.ContextMenuInfo contextMenuInfo){ super.onCreateContextMenu(contextMenu, view, contextMenuInfo); final WebView.HitTestResult webViewHitTestResult = mWebView.getHitTestResult(); if (webViewHitTestResult.getType() == WebView.HitTestResult.IMAGE_TYPE || webViewHitTestResult.getType() == WebView.HitTestResult.SRC_IMAGE_ANCHOR_TYPE) { contextMenu.setHeaderTitle("Download Image..."); contextMenu.setHeaderIcon(R.drawable.download); contextMenu.add(0, 1, 0, "Click to download") .setOnMenuItemClickListener(new MenuItem.OnMenuItemClickListener() { @Override public boolean onMenuItemClick(MenuItem menuItem) { String DownloadImageURL = webViewHitTestResult.getExtra(); if(URLUtil.isValidUrl(DownloadImageURL)){ DownloadManager.Request mRequest = new DownloadManager.Request(Uri.parse(DownloadImageURL)); mRequest.allowScanningByMediaScanner(); mRequest.setNotificationVisibility(DownloadManager.Request.VISIBILITY_VISIBLE_NOTIFY_COMPLETED); DownloadManager mDownloadManager = (DownloadManager) getSystemService(DOWNLOAD_SERVICE); mDownloadManager.enqueue(mRequest); Toast.makeText(MainActivity.this,"Image Downloaded Successfully...",Toast.LENGTH_LONG).show(); } else { Toast.makeText(MainActivity.this,"Sorry.. Something Went Wrong...",Toast.LENGTH_LONG).show(); } return false; } }); } } }


Comments
Post a Comment